-50%
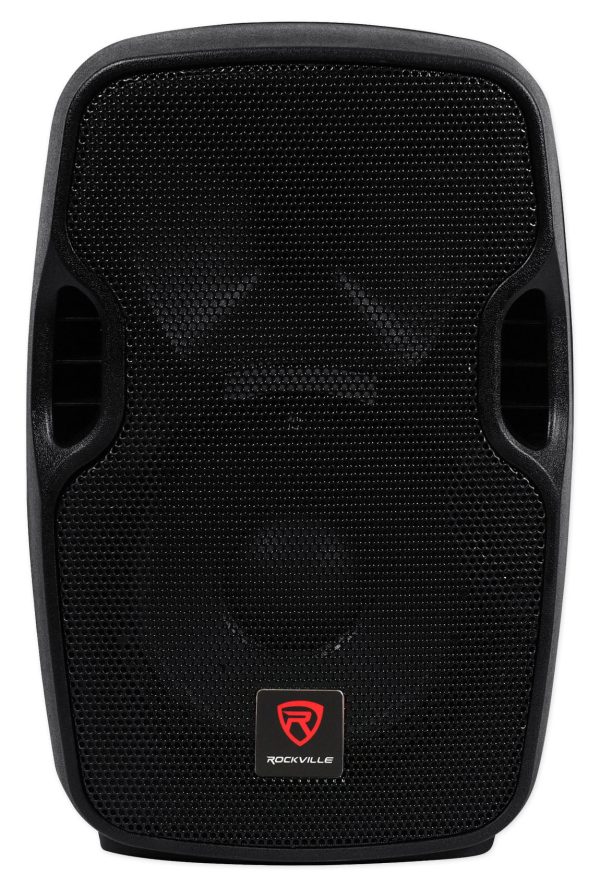
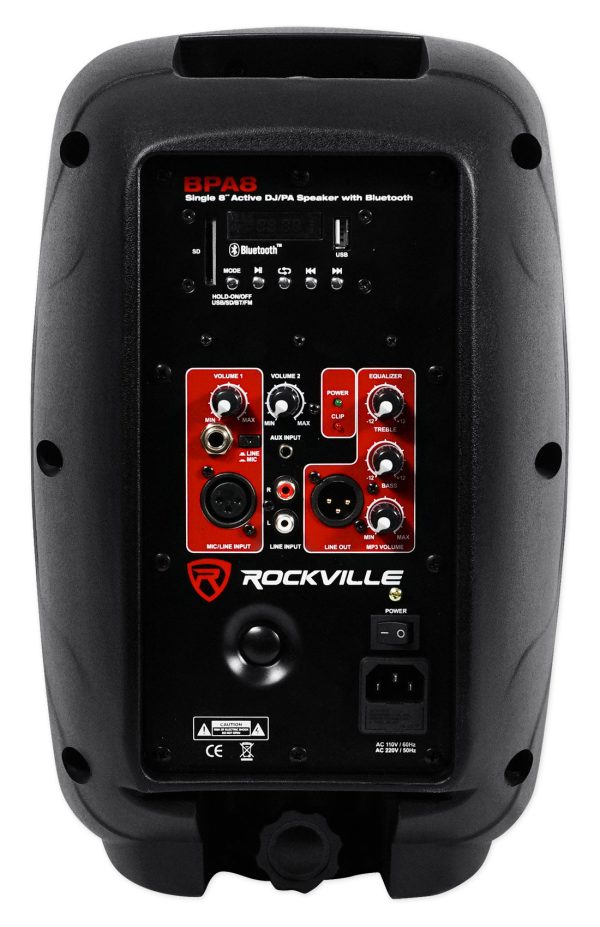
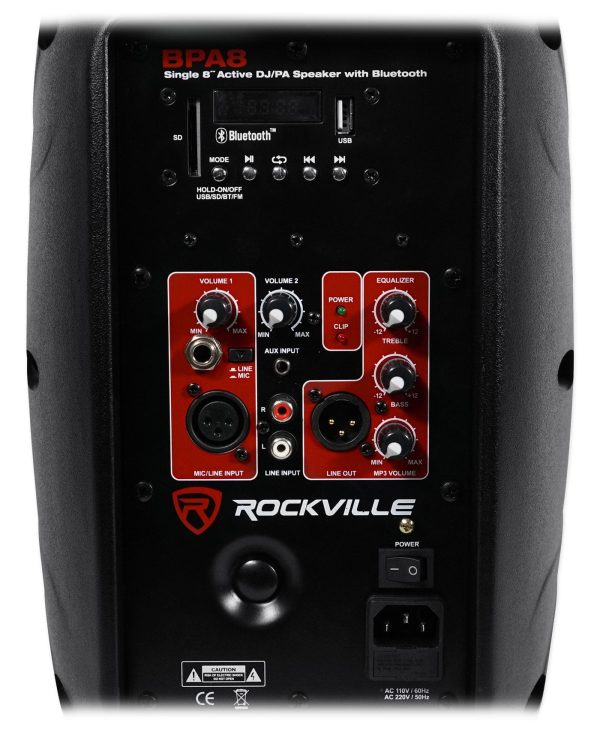
Rockville BPA8 8 inch Professional Powered Active 300w DJ PA Speaker w Bluetooth Fashion
Original price was: $76.20.$38.10Current price is: $38.10.
22 people are viewing this right now
Guaranteed safe & secure checkout
Description
Additional Information
Questions